Hello Readers, in this post we will learn how to add a stylish CSS3 menu bar in your blogger template.
Blogger is one of the most used blogging platforms around. I like it very much because you have liberty to
edit your template even in the free version unlike many other CMS around. Today I was working on a
website’s design and found a great website which will help you to create cool looking menu bars in few
minutes. If you do not have much knowledge about HTML, CSS3 and web-designing, this is surely for you.
Even many pro designers are using this online tool to create menu bars. We all know CSS3 is one of the
latest web designing technologies around and this online tool provide easy to use interface with drag-
drop/sliders to customize the menu bars so that you can easily create CSS3 menu bars without even
writing a single line code for it. In this post we will check out how to create menu bars with this tool and
how to add them in our blogger templates.
DEMO
You can check out a live demo using the above link. Now we should see how this online tool works. You
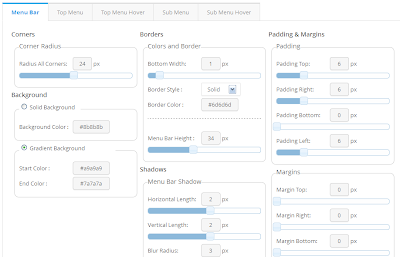
just need to go to this website and start your customizations for the menu bar. You will see a window like
this:
You can see many tabs on the top the customization window. Each tab contains the default customizations for menu bar; you can select use sliders and selection boxes to customize all the elements of your menu bar..
- You can customize all the CSS properties of the menu bar elements like border-radius, Box shadow and text shadow etc with the help of the customization window.
- After you are done with the customizations, just scroll down. Your code is ready to be implemented.
- Now it is time to implement this code in your blogger template. I will show it using the menu bar I created, you can simply create your own or use this one:
- First of all, Login in to your blogger Account.
- Click on the template tab and take back up of your blog, it is recommended to take back up of your blog before editing your template to avoid any loss.
- Now click on EDIT template and find the code ]]></b:skin>.
- Just before this paste the CSS code generated or the following code:
/*CSS MENU*/
#menu-bar {
width: 95%;
margin: 0px 0px 0px 0px;
padding: 6px 6px 0px 6px;
height: 34px;
line-height: 100%;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
box-shadow: 2px 2px 3px #666666;
-webkit-box-shadow: 2px 2px 3px #666666;
-moz-box-shadow: 2px 2px 3px #666666;
background: #413D78;
border: solid 1px #6D6D6D;
position:relative;
z-index:999;
}
#menu-bar li {
margin: 0px 0px 6px 0px;
padding: 0px 6px 0px 6px;
float: left;
position: relative;
list-style: none;
}
#menu-bar a {
font-weight: bold;
font-family: arial;
font-style: normal;
font-size: 12px;
color: #E7E5E5;
text-decoration: none;
display: block;
padding: 6px 20px 6px 20px;
margin: 0;
margin-bottom: 6px;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
text-shadow: 2px 2px 3px #000000;
}
#menu-bar li ul li a {
margin: 0;
}
#menu-bar .active a, #menu-bar li:hover > a {
background: #0399D4;
background: linear-gradient(top, #EBEBEB, #A1A1A1);
background: -ms-linear-gradient(top, #EBEBEB, #A1A1A1);
background: -webkit-gradient(linear, left top, left bottom, from(#EBEBEB), to(#A1A1A1));
background: -moz-linear-gradient(top, #EBEBEB, #A1A1A1);
color: #444444;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .2);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .2);
box-shadow: 0 1px 1px rgba(0, 0, 0, .2);
text-shadow: 2px 2px 3px #FFFFFF;
}
#menu-bar ul li:hover a, #menu-bar li:hover li a {
background: none;
border: none;
color: #666;
-box-shadow: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#menu-bar ul a:hover {
background: #4C478C !important;
color: #FFFFFF !important;
border-radius: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 2px 0px 2px #FFFFFF;
}
#menu-bar ul {
background: #DDDDDD;
background: linear-gradient(top, #FFFFFF, #CFCFCF);
background: -ms-linear-gradient(top, #FFFFFF, #CFCFCF);
background: -webkit-gradient(linear, left top, left bottom, from(#FFFFFF), to(#CFCFCF));
background: -moz-linear-gradient(top, #FFFFFF, #CFCFCF);
display: none;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 34px;
left: 0;
border: solid 1px #B4B4B4;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-box-shadow: 2px 2px 3px #222222;
-moz-box-shadow: 2px 2px 3px #222222;
box-shadow: 2px 2px 3px #222222;
}
#menu-bar li:hover > ul {
display: block;
}
#menu-bar ul li {
float: none;
margin: 0;
padding: 0;
}
#menu-bar ul a {
padding:10px 0px 10px 15px;
color:#424242 !important;
font-size:12px;
font-style:normal;
font-family:arial;
font-weight: normal;
text-shadow: 2px 2px 2px #FFFFFF;
}
#menu-bar ul li:first-child > a {
border-top-left-radius: 5px;
-webkit-border-top-left-radius: 5px;
-moz-border-radius-topleft: 5px;
border-top-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topright: 5px;
}
#menu-bar ul li:last-child > a {
border-bottom-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-bottomleft: 5px;
border-bottom-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomright: 5px;
}
#menu-bar:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#menu-bar {
display: inline-block;
}
html[xmlns] #menu-bar {
display: block;
}
* html #menu-bar {
height: 1%;
}
- Now you need to add the HTML code for your menu bar.
- Go to the Layout section of your blog and add a HTML/JavaScript gadget and place it just under the header and before the main blog body.
- Leave the title blank and paste the HTML code generated or the following code in the text area:
<ul id="menu-bar">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Drop Down Menu</a>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
<li><a href="#">Drop Down Menu</a>
<ul> <li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
- Add the page links into your menu bar and save the HTML/JavaScript gadget.
- Click on View Blog and check out this cool menu bar in action.
You have just added a cool CSS3 menubar in your blogger blog. You can create as many as you can using
this tool. If you face any problem with any step featured in this tutorial you can comment here. I will be
glad to help you.
Please Recommend Us On Google



.jpg)
.jpg)



.jpg)


.jpg)
.jpg)



.jpg)


No comments